Wikicode: Difference between revisions
imported>Jordie0608 No edit summary |
m (Basic cleanup) |
||
| (8 intermediate revisions by 5 users not shown) | |||
| Line 1: | Line 1: | ||
==Wikicode | =About= | ||
Wikicode is the | There are two ways to make our articles look nice: Wikicode and HTML+CSS. Wikicode is very simple and fast to learn, while the available HTML+CSS (background images don't work for example) is powerful yet ugly to maintain. Always try to use wikicode instead of HTML. | ||
This | This article doesn't cover wikicode in depth, for additional information refer to: | ||
*[https://en.wikipedia.org/wiki/Help:Wiki_markup http://en.wikipedia.org/wiki/Help:Wiki_markup] | |||
== | *[https://www.mediawiki.org/wiki/Help:Formatting http://www.mediawiki.org/wiki/Help:Formatting] | ||
When in doubt, check the sourcecode of an article or ask on [{{Constant/Discordurl}} #wiki-public] | |||
=Commands= | |||
==Basic commands== | |||
{| class="wikitable" | A short summary of how to do different things | ||
{| class="wikitable" | |||
! colspan="3" |Most used wikicodes | |||
|- | |||
!Formatting | |||
!Code | |||
!Example | |||
|- | |- | ||
! | !Bold | ||
|<pre><nowiki>Quite a '''bold''' move, Mr Bond</nowiki></pre> | |||
|Quite a '''bold''' move, Mr Bond | |||
|- | |- | ||
|< | !Italic | ||
|<pre><nowiki>Do you ''really'' want that drink?</nowiki></pre> | |||
|Do you ''really'' want that drink? | |||
|- | |- | ||
! | !Italic & bold | ||
|<pre><nowiki>No! '''''Please'''''! NO!</nowiki></pre> | |||
|No! '''''Please'''''! NO! | |||
|- | |- | ||
|< | !Strike-through | ||
|<pre>We make <s>mistakes</s> happly little accidents</pre> | |||
|We make <s>mistakes</s> happly little accidents | |||
|- | |- | ||
! | !Colored text | ||
|<pre><span style="color: green">Money money money</span></pre> | |||
|<span style="color: green">Money money money</span> | |||
|- | |- | ||
|< | !Centered text | ||
|<pre><center>Look at me</center></pre> | |||
|<center>Look at me</center> | |||
|- | |- | ||
! | !Small and big text | ||
|<pre><big>big</big> and <small>small</small></pre> | |||
|<big>big</big> and <small>small</small> | |||
|- | |- | ||
|< | !Code | ||
|<pre>Either use <code>inline-codes</code> or | |||
<pre>Use | |||
mutiple | |||
lines</pre></pre> | |||
|Either use <code>inline-codes</code> or | |||
<pre>Use | |||
mutiple | |||
lines</pre> | |||
|- | |- | ||
! | !Prevent wikicode | ||
|<pre><nowiki>'''bold'''</nowiki> will be '''bold'''</pre> | |||
|<nowiki>'''bold'''</nowiki> will be '''bold''' | |||
|- | |- | ||
!Paragraphs | |||
|<pre>Leave empty lines | |||
| | |||
or just use<br>manual breaks</pre> | |||
<br> | |Leave empty lines | ||
or just use<br>manual breaks | |||
|- | |- | ||
|< | !Sections | ||
|<pre>= Level 1 = | |||
== Level 2 == | |||
=== Level 3 === | |||
==== Level 4 ==== | |||
===== Level 5 =====</pre> | |||
|[[File:Wiki header example.png]] | |||
|- | |- | ||
|< | !Link (Internal) | ||
|<pre><nowiki>Check [[Wikicode]] or [[Wikicode|click here for more]]</nowiki></pre> | |||
|Check [[Wikicode]] or [[Wikicode|click here for more]] | |||
|- | |- | ||
|< | !Link (External) | ||
| | |<pre><nowiki>http://en.wikipedia.org/wiki/Help:Wiki_markup</nowiki></pre> | ||
|[https://en.wikipedia.org/wiki/Help:Wiki_markup http://en.wikipedia.org/wiki/Help:Wiki_markup] | |||
|- | |- | ||
! | !Link (External, custom text) | ||
|<pre><nowiki>[http://en.wikipedia.org/wiki/Help:Wiki_markup click me]</nowiki></pre> | |||
|[https://en.wikipedia.org/wiki/Help:Wiki_markup click me] | |||
|- | |- | ||
|< | !List (Unordered) | ||
|<pre>* Talk | |||
| | ** shit | ||
* Get | |||
** hit</pre> | |||
| | |||
*Talk | |||
**shit | |||
*Get | |||
**hit | |||
|- | |- | ||
!List (Ordered) | |||
|<pre><nowiki># Stop | |||
## Really, stop | |||
#: ...I said stop | |||
## DUDE! | |||
# Drop | |||
# Roll</nowiki></pre> | |||
| | | | ||
#Stop | |||
##Really, stop | |||
##...I said stop | |||
##DUDE! | |||
#Drop | |||
#Roll | |||
# | |||
# | |||
# | |||
# | |||
|} | |} | ||
==Linking and Anchors== | |||
== | Linking of articles was already covered in the basics. To link article-sections, you need to use anchors. From a technical point of view, an anchor is any tag with an <code>id</code>-attribute. From a usage point of view, an anchor is anything that can be linked with a #. This is done automatically for the TOC (Tables of contents). | ||
<code><nowiki>[[#Commands|this]]</nowiki></code> '''[[#Commands|this]]''' will take you to the appropriate section on the same page. This can be done for other articles as well like [[General_items#Paper]]. | |||
Sometimes you will want to link things that don't have a header around. Just create an anchor <code><nowiki>{{anchor|MyThing}}</nowiki></code>{{anchor|MyThing}} and create your link [[#MyThing]]. | |||
'''Beware''': If there are multiple anchors/headers with the same title, the first one on the page will win when linked. | |||
==Images== | |||
First of all, you need to upload your image. This can be done under [[Special:Upload|Upload file]] in the menu. Don't forget to add a comment. Once uploaded, you can use images like <code><nowiki>[[File:Example.png]]</nowiki></code>. | |||
Images can be placed by placing <nowiki>[[File:Example.png]]</nowiki>. | |||
<pre>[[File:Generic_engineer.png]]</pre> | |||
[[File:Generic_engineer.png]] | |||
When you simply call up an image, it will be in its full sized format. Resizing the image is not simple anymore. Adding |thumb after the file name forces it to be a thumbnail size. If the image is already smaller than the thumbnail size, then the image will not be re-sized. Also, the image will be placed in a frame (which you can add without making the image a thumbnail by adding <code>|frame</code> instead) and default to the right side of the page. The location of the image can also be changed by adding <code>|left</code> or <code>|center</code>. | |||
<pre>[[File:Generic_engineer.png|thumb|left]]</pre> | |||
[[File:Generic_engineer.png|thumb|left]] | |||
As we can see the text will be flowing around the image. | |||
{{Clear}} | |||
Sometimes the thumb is too big or too small. So instead, you can replace <code>|thumb</code> with <code>|30px</code>, where the 30 can be any sized number (assuming you don't want it larger than an average screen). The <code>px</code> stands for pixels, and does not need to be changed. For some reason the wiki seems to have issues shrinking images, so I have no clue how to properly thumbnail other than uploading a separate smaller version of the image. | |||
When any image is placed on a page, clicking the picture will take you to another page. The default setting takes you to the images page, where you can view the upload history of that specific image. By adding a <code>|link=www.example.com</code> or <code>|link=Engineering</code>, you can make the image link to another internal or external page. Also, adding text such as <code>|text goes here</code> adds a small pop-up dialog that shows the defined text. | |||
<pre>[[File:locker.png|link=Storage_items#Lockers|This is a locker]]</pre> | |||
[[File:locker.png|link=Storage_items#Lockers|This is a locker]] | |||
==Tables== | ==Tables== | ||
Tables are a little tricky to cover in depth without taking up a ton of space. So for more detailed information, check out Wikipedia's table page <s>[ | Tables are a little tricky to cover in depth without taking up a ton of space. So for more detailed information, check out Wikipedia's table page <s>[https://en.wikipedia.org/wiki/Table_%28furniture%29 here].</s> [https://en.wikipedia.org/wiki/Help:Table Here]. | ||
<br> | <br> | ||
Tables are similar to templates, mostly just because they are a type of coding that define stuff. Most templates end up using a table of some sort to make it look pretty anyways. An extremely simple table works like so: | Tables are similar to templates, mostly just because they are a type of coding that define stuff. Most templates end up using a table of some sort to make it look pretty anyways. An extremely simple table works like so: | ||
{{Spoiler | |||
|content=<pre>{| class="wikitable" | |||
|- | |- | ||
! One || Two | ! One || Two | ||
|- | |- | ||
| Three || Four | | Three || Four | ||
|}</pre | |}</pre> | ||
}} | |||
{| class="wikitable" | |||
{| class="wikitable" | |||
|- | |- | ||
! One || Two | !One||Two | ||
|- | |- | ||
| Three || Four | |Three||Four | ||
|} | |} | ||
Each part of the code defines where it belongs and what it does. The '''{|''' and '''|}''' are the opening and closing brackets of our table, they indicate the start and the end. The '''class="wikitable"''' defines the style of the table borders. Instead, you could replace the class with '''border=''' and define the size and style of the border. The '''|-''' indicates the end of a row, and adding a new line after it will make an extra row beneath it. The '''!''' defines the row to be a title of sorts, which also defaults the text to be centered in the box. In the case of the '''class="wikitable"''', it makes the row a different color. The '''||''' marks the end of the box, and any data past it will be in the next box over. | Each part of the code defines where it belongs and what it does. The '''{|''' and '''|}''' are the opening and closing brackets of our table, they indicate the start and the end. The '''class="wikitable"''' defines the style of the table borders. Instead, you could replace the class with '''border=''' and define the size and style of the border. The '''|-''' indicates the end of a row, and adding a new line after it will make an extra row beneath it. The '''!''' defines the row to be a title of sorts, which also defaults the text to be centered in the box. In the case of the '''class="wikitable"''', it makes the row a different color. The '''||''' marks the end of the box, and any data past it will be in the next box over. | ||
To add more to a table, simple add a column with '''||''', or add a new row by making a new line and adding '''|-''' then another line and '''|'''. | To add more to a table, simple add a column with '''||''', or add a new row by making a new line and adding '''|-''' then another line and '''|'''. | ||
===Bigger table=== | |||
{{Spoiler | |||
|content=<pre> | |||
{| class="wikitable" | {| class="wikitable" | ||
|- | |- | ||
| Line 184: | Line 165: | ||
|- | |- | ||
| One || More || Time | | One || More || Time | ||
|}</pre | |}</pre> | ||
}} | |||
{| class="wikitable" | {| class="wikitable" | ||
|- | |- | ||
! One || Two || Five | !One||Two||Five | ||
|- | |- | ||
| Three || Four || Six | |Three||Four||Six | ||
|- | |- | ||
| One || More || Time | |One||More||Time | ||
|} | |} | ||
===Colored table=== | |||
{{Spoiler | |||
|content=<pre> | |||
{| class="wikitable" || style="text-align: center;" | {| class="wikitable" || style="text-align: center;" | ||
|- | |- | ||
| Line 204: | Line 187: | ||
|- | |- | ||
|style="background: blue; color: white" | Three || 3 || 6 || 9 | |style="background: blue; color: white" | Three || 3 || 6 || 9 | ||
|}</pre | |}</pre> | ||
}} | |||
{| class="wikitable" | {| class="wikitable" style="text-align: center;" | | ||
|- | |- | ||
|style="background: blue; color: white" | X ||style="background: blue; color: white" | One ||style="background: blue; color: white" | Two ||style="background: blue; color: white" | Three | | style="background: blue; color: white" |X|| style="background: blue; color: white" |One|| style="background: blue; color: white" |Two|| style="background: blue; color: white" |Three | ||
|- | |- | ||
|style="background: blue; color: white" | One || 1 | | style="background: blue; color: white" |One||1||2||3 | ||
|- | |- | ||
|style="background: blue; color: white" | Two || 2 || 4 || 6 | | style="background: blue; color: white" |Two||2||4||6 | ||
|- | |- | ||
|style="background: blue; color: white" | Three || 3 || 6 || 9 | | style="background: blue; color: white" |Three||3||6||9 | ||
|} | |} | ||
===Sortable table=== | |||
{{Spoiler | |||
|content=<pre> | |||
{| class="wikitable sortable" border="1" | {| class="wikitable sortable" border="1" | ||
|- | |- | ||
| Line 239: | Line 222: | ||
| 3 || 6 || 9 || 1 | | 3 || 6 || 9 || 1 | ||
|- | |- | ||
|}</pre | |}</pre> | ||
}} | |||
{| class="wikitable sortable" border="1" | {| class="wikitable sortable" border="1" | ||
|- | |- | ||
! scope="col" | * | ! scope="col" |* | ||
! scope="col" | A | ! scope="col" |A | ||
! scope="col" | B | ! scope="col" |B | ||
! scope="col" class="unsortable" | C | ! scope="col" class="unsortable" |C | ||
! scope="col" class="unsortable" | D | ! scope="col" class="unsortable" |D | ||
|- | |- | ||
!E | !E | ||
| 1 || 4 || 2 || 6 | |1||4||2||6 | ||
|- | |- | ||
!F | !F | ||
| 2 || 8 || 4 || 1 | |2||8||4||1 | ||
|- | |- | ||
!G | !G | ||
| 0 || 4 || 1 || 2 | |0||4||1||2 | ||
|- | |- | ||
!H | !H | ||
| 3 || 6 || 9 || 1 | |3||6||9||1 | ||
|- | |||
|} | |||
==Hiding/collapsing content== | |||
Sometimes there are huge walls of texts and big images that would stop the reading flow, or we want to hide some spoilers. This can be done by applying the <code>mw-collapsible</code>-class. If the item should start collapsed add the "mw-collapsed" as well. | |||
===Table-example=== | |||
<pre>{| class="mw-collapsible mw-collapsed wikitable" | |||
! The header || remains visible | |||
|- | |||
| This content || is hidden | |||
|- | |||
| at first || load time | |||
|}</pre> | |||
{| class="mw-collapsible mw-collapsed wikitable" | |||
!The header||remains visible | |||
|- | |||
|This content||is hidden | |||
|- | |- | ||
|at first||load time | |||
|} | |} | ||
===Textbox example=== | |||
<pre><div class="toccolours mw-collapsible" style="width:400px"> | |||
This text is collapsible. | |||
</div></pre> | |||
<div class="toccolours mw-collapsible" style="width:400px"> | |||
This text is collapsible. | |||
</div> | |||
===Using the Spoiler-Template=== | |||
<pre>{{Spoiler | |||
|title=Something, Something, Something... | |||
|content=...Dark Side | |||
}}</pre> | |||
{{Spoiler | |||
|title=Something, Something, Something... | |||
|content=...Dark Side | |||
}} | |||
==Redirects== | |||
To create a redirect for a page, just like [[Drinks]] redirects to [[Guide to Drinks]], insert this command in the first line: | |||
<pre>#REDIRECT [[page_to_redirect_to]]</pre> | |||
You don't need to remove the rest of the article for this to work. Be careful about redirect-targets, because the user won't slide through multiple cascaded redirects. | |||
==Templates== | |||
Templates are exactly what they sound like; They are a predefined format for easy use. Similar to the [[Template:Anchor|anchor]] template listed [[#Linking and Anchors|earlier]], templates are their own separate pages that are designed to only require variable data to be inserted. Most, if not all templates should have a detailed description of how to use it on its page. | |||
== | To use any template, you need to reference the name of it's page within double brackets <code><nowiki>{{}}</nowiki></code>, then define the variables. A good example of a useful template is the <nowiki>{{Item}}</nowiki> template. The [[Template:Item|<nowiki>{{Item}}</nowiki> template]] actually uses multiple templates within itself, but I won't go into much detail about that. When you want to use the [[Template:Item|<nowiki>{{Item}}</nowiki> template]], paste the code from the page like so: | ||
{{Spoiler | |||
{| class="wikitable" | style | |title=Compact version | ||
|content=<pre>{{Item|name=Test Item|bgcolor1=#FFEE88|bgcolor2=#FFDD66|image=Redtoolbox.png}}</pre> | |||
}} | |||
{{Spoiler | |||
|title=Expanded version | |||
|content=<pre>{{Item | |||
|name=Test Item | |||
|bgcolor1=#FFEE88 | |||
|bgcolor2=#FFDD66 | |||
|image=Redtoolbox.png | |||
}}</pre> | |||
}} | |||
Then your template (in this case, our item box) shows on the page like so: | |||
{{Item | |||
|name=Test Item | |||
|bgcolor1=#FFEE88 | |||
|bgcolor2=#FFDD66 | |||
|image=Redtoolbox.png | |||
}} | |||
Basically, all this template did was define the '''Name''', '''Background Color 1''' (bgcolor1), '''Background Color 2'''(bgcolor2), and the '''Image'''. The name is simply text defined by the user, and the backgrounds are colors that you pick. You can also replace the #FFEE88 with the actual name of the color like orange, red, blue, and so on. The image variable calls out the picture file on the wiki (so first you have to upload it). Capitalization and the file extension are important for this! Otherwise the code will think you want a different file. Normally when you try to use a image or similar file with wikicode, you need to define it as a file first. Depending on how the template is built, it can put the "File:" in for you, so all you have to type is the name of the file itself. | |||
Oneliners vs multirow | |||
namend / positional arguments | |||
Recursion? | |||
=Yogstation specific= | |||
There are a few templates and neat things to make your life easier. Because this guide will never be able to cover all templates in full detail, use these steps to learn more yourself: | |||
#Find a template you like. This can be done while looking at the sourcecode or browsing [[:Category:Templates]] | |||
#Visit the page of the template by typing <code>Template:</code> in front of it like [[Template:Vendingmachine]] | |||
#If the creator did his job well, you should see a short article about what the template is used for, which parameters it uses and some examples. If this is not enough, read the sourcecode and look for code that is not inside <code><nowiki><noinclude></nowiki></code>-tags | |||
Hopefully, you understand how important proper documentation is for everyone. Try to remember this when making templates yourself. | |||
==List of templates== | |||
===General=== | |||
A list of the most important templates. | |||
{| class="wikitable" | |||
!Template | |||
!Notes | |||
|- | |||
![[Template:Anchor]] | |||
|Adding anchors for specific linking | |||
|- | |||
![[Template:Click]] | |||
|Making clickable images | |||
|- | |||
![[Template:Clear]] | |||
|Properly starting on a line when images are on the left or right. | |||
|- | |||
![[Template:Important]] | |||
| | |||
|- | |||
![[Template:Collapsible]] | |||
|Hide things with style | |||
|- | |||
![[Template:Spoiler]] | |||
|Very similar to [[Template:Collapsible]]. Width can be set. | |||
|- | |||
![[Template:Tooltip]] | |||
| | |||
|- | |||
![[Template:Depticon]] | |||
|Icons for departments | |||
|- | |||
![[Template:ChemBottle]] | |||
| | |||
|- | |- | ||
! | ![[Template:Item]] | ||
| | |||
|- | |- | ||
![[Template:Locker]] | |||
| | |||
|} | |} | ||
===Article-specific=== | |||
{| class="wikitable" | | {| class="wikitable" | ||
!Template | |||
!Notes | |||
|- | |||
![[Template:LocationSmall]] | |||
|Compact infobox for locations | |||
|- | |||
![[Template:Location]] | |||
|Full infobox for locations | |||
|- | |||
![[Template:Plant]] | |||
|Infobox for plants | |||
|- | |||
![[Template:CCol]] | |||
| | |||
|- | |- | ||
! | ![[Template:Speech]] | ||
|Person with speechbubble, useful for creating immersive intros | |||
|- | |- | ||
! | ![[Template:Song]] | ||
| | |||
|- | |- | ||
![[Template:TechWeb]] | |||
| | | | ||
|- | |- | ||
| | ![[Template:Uplink]] | ||
| | |||
|- | |- | ||
| | ![[Template:UplinkStorage]] | ||
| | |||
|} | |} | ||
===Special=== | |||
[[Template:RecursiveChem/General]] is not ''a'' template, it is legion for it is many. It is the template behind recursive hover-recipes found in articles like [[Guide to Drinks]] and [[Guide to Chemistry]]. Make sure to use it, for it really makes reading the wiki more enjoyable. Exmaples: | |||
*[[Template:RecursiveChem/Butter]] | |||
*[[Template:RecursiveChem/Methamphetamine]] | |||
*[[Template:RecursiveChem/Pentetic_Acid]] | |||
See here for a '''[https://wiki.yogstation.net/index.php?title=Special%3APrefixIndex&prefix=RecursiveChem%2F&namespace=10 full list]''' | |||
==Creating templates== | |||
Go ahead and use this template: | |||
<pre><nowiki><includeonly>I, for one, welcome our new {{{overlord|Nanotrasen}}} overlords</includeonly><noinclude> | |||
== About == | |||
Short details of XXXXXXXXXXXXXXX, intended use in XXXXXXXXXXXXXXXXXXXXX. | |||
== | == Parameter-Usage == | ||
{| class="wikitable" | |||
!Parameter | |||
!Default | |||
!Description | |||
|- | |||
! | |||
| | |||
| | |||
|} | |||
== Examples == | |||
=== Bare === | |||
<pre>{{MyTemplate}}</pre> | |||
{{MyTemplate}} | |||
=== Normal === | |||
<pre></pre> | |||
[[Category:Templates]] | |||
</noinclude></nowiki></pre> | |||
*Code | |||
**Your actual templatecode is in the <code>includeonly</code>- and your comments in the <code>noinclude</code>-tags. This way we don't insert our documentation every time we use the template. | |||
**<code><nowiki>{{{1}}}</nowiki></code> will insert the value of the first positional parameter. Positional parameters are those without a name - <code><nowiki>{{{1}}}</nowiki></code> for <code><nowiki>{{MyTemplate|Hello}}</nowiki></code> would be ''Hello'' | |||
**<code><nowiki>{{{uwu}}}</nowiki></code> will insert the value of the named parameter '''uwu'''. Will insert the text <code><nowiki>{{{uwu}}}</nowiki></code> if the uwu-parameter is missing | |||
**<code><nowiki>{{{uwu|What is this}}}</nowiki></code> will insert the value of the named parameter '''uwu'''. If the uwu-parameter is missing it will insert ''"What is this"'' | |||
**<code><nowiki>{{#if: {{{uwu|}}} | {{{uwu}}} | Nope}}</nowiki></code> will insert the value of the named parameter '''uwu''' if it is existing and non-empty. Otherwise it will insert ''"Nope"''. | |||
**You can nest if-clauses inside each other, though there is a limit of about 6 or 7 levels. And yes, it gets ugly really fast | |||
**Linebreaks in the code will be displayed when included. Use <code>noinclude</code>-tags to kill any unwanted whitespace. Using html comments <code><nowiki><!-- ... --></nowiki></code> works, but will fill the page source with garbage so it is rather ugly. | |||
*Documentation | |||
**'''About:''' Purpose and intended use of the template. It is a good practice to link an article that uses the template for real life examples. | |||
**'''Parameter-Usage:''' List of all named and positional parameters. If there is no default value, an example value in the description can help the reader. | |||
**'''Examples:''' A selected set of examples to cover the most important use cases. Adding examples for missing / empty parameters can help identifying errors as well as giving the reader an impression of the default behaviour. | |||
[[Category:Guides]] | [[Category:Guides]] | ||
[[Category:Game Resources]] | |||
{{Contribution guides}} | {{Contribution guides}} | ||
Latest revision as of 08:21, 15 November 2021
About
There are two ways to make our articles look nice: Wikicode and HTML+CSS. Wikicode is very simple and fast to learn, while the available HTML+CSS (background images don't work for example) is powerful yet ugly to maintain. Always try to use wikicode instead of HTML.
This article doesn't cover wikicode in depth, for additional information refer to:
When in doubt, check the sourcecode of an article or ask on #wiki-public
Commands
Basic commands
A short summary of how to do different things
| Most used wikicodes | ||
|---|---|---|
| Formatting | Code | Example |
| Bold | Quite a '''bold''' move, Mr Bond |
Quite a bold move, Mr Bond |
| Italic | Do you ''really'' want that drink? |
Do you really want that drink? |
| Italic & bold | No! '''''Please'''''! NO! |
No! Please! NO! |
| Strike-through | We make <s>mistakes</s> happly little accidents |
We make |
| Colored text | <span style="color: green">Money money money</span> |
Money money money |
| Centered text | <center>Look at me</center> |
|
| Small and big text | <big>big</big> and <small>small</small> |
big and small |
| Code | Either use <code>inline-codes</code> or <pre>Use mutiple lines</pre> |
Either use inline-codes or
Use mutiple lines |
| Prevent wikicode | <nowiki>'''bold'''</nowiki> will be '''bold''' |
'''bold''' will be bold |
| Paragraphs | Leave empty lines or just use<br>manual breaks |
Leave empty lines
or just use |
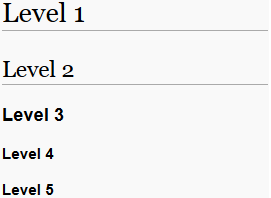
| Sections | = Level 1 = == Level 2 == === Level 3 === ==== Level 4 ==== ===== Level 5 ===== |

|
| Link (Internal) | Check [[Wikicode]] or [[Wikicode|click here for more]] |
Check Wikicode or click here for more |
| Link (External) | http://en.wikipedia.org/wiki/Help:Wiki_markup |
http://en.wikipedia.org/wiki/Help:Wiki_markup |
| Link (External, custom text) | [http://en.wikipedia.org/wiki/Help:Wiki_markup click me] |
click me |
| List (Unordered) | * Talk ** shit * Get ** hit |
|
| List (Ordered) | # Stop ## Really, stop #: ...I said stop ## DUDE! # Drop # Roll |
|
Linking and Anchors
Linking of articles was already covered in the basics. To link article-sections, you need to use anchors. From a technical point of view, an anchor is any tag with an id-attribute. From a usage point of view, an anchor is anything that can be linked with a #. This is done automatically for the TOC (Tables of contents).
[[#Commands|this]] this will take you to the appropriate section on the same page. This can be done for other articles as well like General_items#Paper.
Sometimes you will want to link things that don't have a header around. Just create an anchor {{anchor|MyThing}} and create your link #MyThing.
Beware: If there are multiple anchors/headers with the same title, the first one on the page will win when linked.
Images
First of all, you need to upload your image. This can be done under Upload file in the menu. Don't forget to add a comment. Once uploaded, you can use images like [[File:Example.png]].
Images can be placed by placing [[File:Example.png]].
[[File:Generic_engineer.png]]
When you simply call up an image, it will be in its full sized format. Resizing the image is not simple anymore. Adding |thumb after the file name forces it to be a thumbnail size. If the image is already smaller than the thumbnail size, then the image will not be re-sized. Also, the image will be placed in a frame (which you can add without making the image a thumbnail by adding |frame instead) and default to the right side of the page. The location of the image can also be changed by adding |left or |center.
[[File:Generic_engineer.png|thumb|left]]
As we can see the text will be flowing around the image.
Sometimes the thumb is too big or too small. So instead, you can replace |thumb with |30px, where the 30 can be any sized number (assuming you don't want it larger than an average screen). The px stands for pixels, and does not need to be changed. For some reason the wiki seems to have issues shrinking images, so I have no clue how to properly thumbnail other than uploading a separate smaller version of the image.
When any image is placed on a page, clicking the picture will take you to another page. The default setting takes you to the images page, where you can view the upload history of that specific image. By adding a |link=www.example.com or |link=Engineering, you can make the image link to another internal or external page. Also, adding text such as |text goes here adds a small pop-up dialog that shows the defined text.
[[File:locker.png|link=Storage_items#Lockers|This is a locker]]
Tables
Tables are a little tricky to cover in depth without taking up a ton of space. So for more detailed information, check out Wikipedia's table page here. Here.
Tables are similar to templates, mostly just because they are a type of coding that define stuff. Most templates end up using a table of some sort to make it look pretty anyways. An extremely simple table works like so:
| Spoiler |
|---|
{| class="wikitable"
|-
! One || Two
|-
| Three || Four
|}
|
| One | Two |
|---|---|
| Three | Four |
Each part of the code defines where it belongs and what it does. The {| and |} are the opening and closing brackets of our table, they indicate the start and the end. The class="wikitable" defines the style of the table borders. Instead, you could replace the class with border= and define the size and style of the border. The |- indicates the end of a row, and adding a new line after it will make an extra row beneath it. The ! defines the row to be a title of sorts, which also defaults the text to be centered in the box. In the case of the class="wikitable", it makes the row a different color. The || marks the end of the box, and any data past it will be in the next box over. To add more to a table, simple add a column with ||, or add a new row by making a new line and adding |- then another line and |.
Bigger table
| Spoiler |
|---|
{| class="wikitable"
|-
! One || Two || Five
|-
| Three || Four || Six
|-
| One || More || Time
|}
|
| One | Two | Five |
|---|---|---|
| Three | Four | Six |
| One | More | Time |
Colored table
| Spoiler |
|---|
{| class="wikitable" || style="text-align: center;"
|-
|style="background: blue; color: white" | X ||style="background: blue; color: white" | One ||style="background: blue; color: white" | Two ||style="background: blue; color: white" | Three
|-
|style="background: blue; color: white" | One || 1 || 2 || 3
|-
|style="background: blue; color: white" | Two || 2 || 4 || 6
|-
|style="background: blue; color: white" | Three || 3 || 6 || 9
|}
|
| X | One | Two | Three |
| One | 1 | 2 | 3 |
| Two | 2 | 4 | 6 |
| Three | 3 | 6 | 9 |
Sortable table
| Spoiler |
|---|
{| class="wikitable sortable" border="1"
|-
! scope="col" | *
! scope="col" | A
! scope="col" | B
! scope="col" class="unsortable" | C
! scope="col" class="unsortable" | D
|-
!E
| 1 || 4 || 2 || 6
|-
!F
| 2 || 8 || 4 || 1
|-
!G
| 0 || 4 || 1 || 2
|-
!H
| 3 || 6 || 9 || 1
|-
|}
|
| * | A | B | C | D |
|---|---|---|---|---|
| E | 1 | 4 | 2 | 6 |
| F | 2 | 8 | 4 | 1 |
| G | 0 | 4 | 1 | 2 |
| H | 3 | 6 | 9 | 1 |
Hiding/collapsing content
Sometimes there are huge walls of texts and big images that would stop the reading flow, or we want to hide some spoilers. This can be done by applying the mw-collapsible-class. If the item should start collapsed add the "mw-collapsed" as well.
Table-example
{| class="mw-collapsible mw-collapsed wikitable"
! The header || remains visible
|-
| This content || is hidden
|-
| at first || load time
|}
| The header | remains visible |
|---|---|
| This content | is hidden |
| at first | load time |
Textbox example
<div class="toccolours mw-collapsible" style="width:400px"> This text is collapsible. </div>
This text is collapsible.
Using the Spoiler-Template
{{Spoiler
|title=Something, Something, Something...
|content=...Dark Side
}}
| Something, Something, Something... |
|---|
|
...Dark Side |
Redirects
To create a redirect for a page, just like Drinks redirects to Guide to Drinks, insert this command in the first line:
#REDIRECT [[page_to_redirect_to]]
You don't need to remove the rest of the article for this to work. Be careful about redirect-targets, because the user won't slide through multiple cascaded redirects.
Templates
Templates are exactly what they sound like; They are a predefined format for easy use. Similar to the anchor template listed earlier, templates are their own separate pages that are designed to only require variable data to be inserted. Most, if not all templates should have a detailed description of how to use it on its page.
To use any template, you need to reference the name of it's page within double brackets {{}}, then define the variables. A good example of a useful template is the {{Item}} template. The {{Item}} template actually uses multiple templates within itself, but I won't go into much detail about that. When you want to use the {{Item}} template, paste the code from the page like so:
| Compact version |
|---|
{{Item|name=Test Item|bgcolor1=#FFEE88|bgcolor2=#FFDD66|image=Redtoolbox.png}}
|
| Expanded version |
|---|
{{Item
|name=Test Item
|bgcolor1=#FFEE88
|bgcolor2=#FFDD66
|image=Redtoolbox.png
}}
|
Then your template (in this case, our item box) shows on the page like so:
|
Basically, all this template did was define the Name, Background Color 1 (bgcolor1), Background Color 2(bgcolor2), and the Image. The name is simply text defined by the user, and the backgrounds are colors that you pick. You can also replace the #FFEE88 with the actual name of the color like orange, red, blue, and so on. The image variable calls out the picture file on the wiki (so first you have to upload it). Capitalization and the file extension are important for this! Otherwise the code will think you want a different file. Normally when you try to use a image or similar file with wikicode, you need to define it as a file first. Depending on how the template is built, it can put the "File:" in for you, so all you have to type is the name of the file itself.
Oneliners vs multirow namend / positional arguments Recursion?
Yogstation specific
There are a few templates and neat things to make your life easier. Because this guide will never be able to cover all templates in full detail, use these steps to learn more yourself:
- Find a template you like. This can be done while looking at the sourcecode or browsing Category:Templates
- Visit the page of the template by typing
Template:in front of it like Template:Vendingmachine - If the creator did his job well, you should see a short article about what the template is used for, which parameters it uses and some examples. If this is not enough, read the sourcecode and look for code that is not inside
<noinclude>-tags
Hopefully, you understand how important proper documentation is for everyone. Try to remember this when making templates yourself.
List of templates
General
A list of the most important templates.
| Template | Notes |
|---|---|
| Template:Anchor | Adding anchors for specific linking |
| Template:Click | Making clickable images |
| Template:Clear | Properly starting on a line when images are on the left or right. |
| Template:Important | |
| Template:Collapsible | Hide things with style |
| Template:Spoiler | Very similar to Template:Collapsible. Width can be set. |
| Template:Tooltip | |
| Template:Depticon | Icons for departments |
| Template:ChemBottle | |
| Template:Item | |
| Template:Locker |
Article-specific
| Template | Notes |
|---|---|
| Template:LocationSmall | Compact infobox for locations |
| Template:Location | Full infobox for locations |
| Template:Plant | Infobox for plants |
| Template:CCol | |
| Template:Speech | Person with speechbubble, useful for creating immersive intros |
| Template:Song | |
| Template:TechWeb | |
| Template:Uplink | |
| Template:UplinkStorage |
Special
Template:RecursiveChem/General is not a template, it is legion for it is many. It is the template behind recursive hover-recipes found in articles like Guide to Drinks and Guide to Chemistry. Make sure to use it, for it really makes reading the wiki more enjoyable. Exmaples:
- Template:RecursiveChem/Butter
- Template:RecursiveChem/Methamphetamine
- Template:RecursiveChem/Pentetic_Acid
See here for a full list
Creating templates
Go ahead and use this template:
<includeonly>I, for one, welcome our new {{{overlord|Nanotrasen}}} overlords</includeonly><noinclude>
== About ==
Short details of XXXXXXXXXXXXXXX, intended use in XXXXXXXXXXXXXXXXXXXXX.
== Parameter-Usage ==
{| class="wikitable"
!Parameter
!Default
!Description
|-
!
|
|
|}
== Examples ==
=== Bare ===
<pre>{{MyTemplate}}</pre>
{{MyTemplate}}
=== Normal ===
<pre></pre>
[[Category:Templates]]
</noinclude>
- Code
- Your actual templatecode is in the
includeonly- and your comments in thenoinclude-tags. This way we don't insert our documentation every time we use the template. {{{1}}}will insert the value of the first positional parameter. Positional parameters are those without a name -{{{1}}}for{{MyTemplate|Hello}}would be Hello{{{uwu}}}will insert the value of the named parameter uwu. Will insert the text{{{uwu}}}if the uwu-parameter is missing{{{uwu|What is this}}}will insert the value of the named parameter uwu. If the uwu-parameter is missing it will insert "What is this"{{#if: {{{uwu|}}} | {{{uwu}}} | Nope}}will insert the value of the named parameter uwu if it is existing and non-empty. Otherwise it will insert "Nope".- You can nest if-clauses inside each other, though there is a limit of about 6 or 7 levels. And yes, it gets ugly really fast
- Linebreaks in the code will be displayed when included. Use
noinclude-tags to kill any unwanted whitespace. Using html comments<!-- ... -->works, but will fill the page source with garbage so it is rather ugly.
- Your actual templatecode is in the
- Documentation
- About: Purpose and intended use of the template. It is a good practice to link an article that uses the template for real life examples.
- Parameter-Usage: List of all named and positional parameters. If there is no default value, an example value in the description can help the reader.
- Examples: A selected set of examples to cover the most important use cases. Adding examples for missing / empty parameters can help identifying errors as well as giving the reader an impression of the default behaviour.
Contribution guides
| |
| General | Hosting a server, Setting up git, Guide to GitKraken, Downloading the source code, Guide to contributing to the game, Reporting issues, Game resources category, Guide to changelogs |
| Database (MySQL) | Setting up the database, MySQL |
| Coding | Understanding SS13 code, SS13 for experienced programmers, Text Formatting |
| Mapping | Guide to mapping, Room Structure, Map merger |
| Spriting | Guide to spriting |
| Wiki | Guide to contributing to the wiki, Wikicode, Styleguide |

